- 1 【WordPress】自分で作った画像で 「ダウンロードボタン」を簡単に作る方法
- 2 自作デザインダウンロードボタンの作り方 手順
- 2.1 1.「素材」を作る
- 2.2 2.【ダウンロードボタンを追加】WordPressの「メディア」から「ライブラリ」をクリック
- 2.3 3.「新規追加」をクリック
- 2.4 4.まずは「ダウンロードボタン」をドラッグ&ドロップ
- 2.5 5.読み込んだデータをクリック
- 2.6 6.「ファイルのURL」を全てコピー
- 2.7 7.メモのHTMLの「ダウンロードボタンURL」に 6.のURLをペースト
- 2.8 8. 【ユーザに届ける素材を追加】3.〜と同じように「ユーザに届ける素材」をドラッグ&ドロップ、データをクリック
- 2.9 9.「ファイルのURL」を全てコピー
- 2.10 10.メモの「素材URL」に9.のURLをペースト
- 2.11 11.完成したHTMLを全てコピー
- 2.12 12.「投稿」の「投稿一覧」をクリック
- 2.13 13.「<>」のボタンをクリックし、コピーしたHTMLをペースト
- 2.14 14.配置完了
- 2.15 15.プレビュー画面で確認
- 3 まとめ
【WordPress】自分で作った画像で
「ダウンロードボタン」を簡単に作る方法
どうしたらいいんだろう?
そこでは、私が自分でデザインした「ダウンロードボタン」を組み込んでいます。
そのやり方をWordPress初心者でも分かりやすく画面静止画とともに解説していきます。
※「素材を無料で誰でもダウンロードできるボタン」の解説になります。
また、まだブログの開設ができていない方は、以下の記事を利用してサイトを作ってください!
分かりやすくまとめたので参考になればと思います!
自作デザインダウンロードボタンの作り方 手順
WordPressの画面の静画を元に説明していきます。
黄色の枠線をたどるとスムーズに完成できると思います!
1.「素材」を作る
まずは、「ダウンロードボタン」と「ユーザに届ける素材」を作りましょう。
今回はTelop.siteで使用している「1.ダウンロードボタン」と、仮で作った「2.テロップ素材」を準備します。


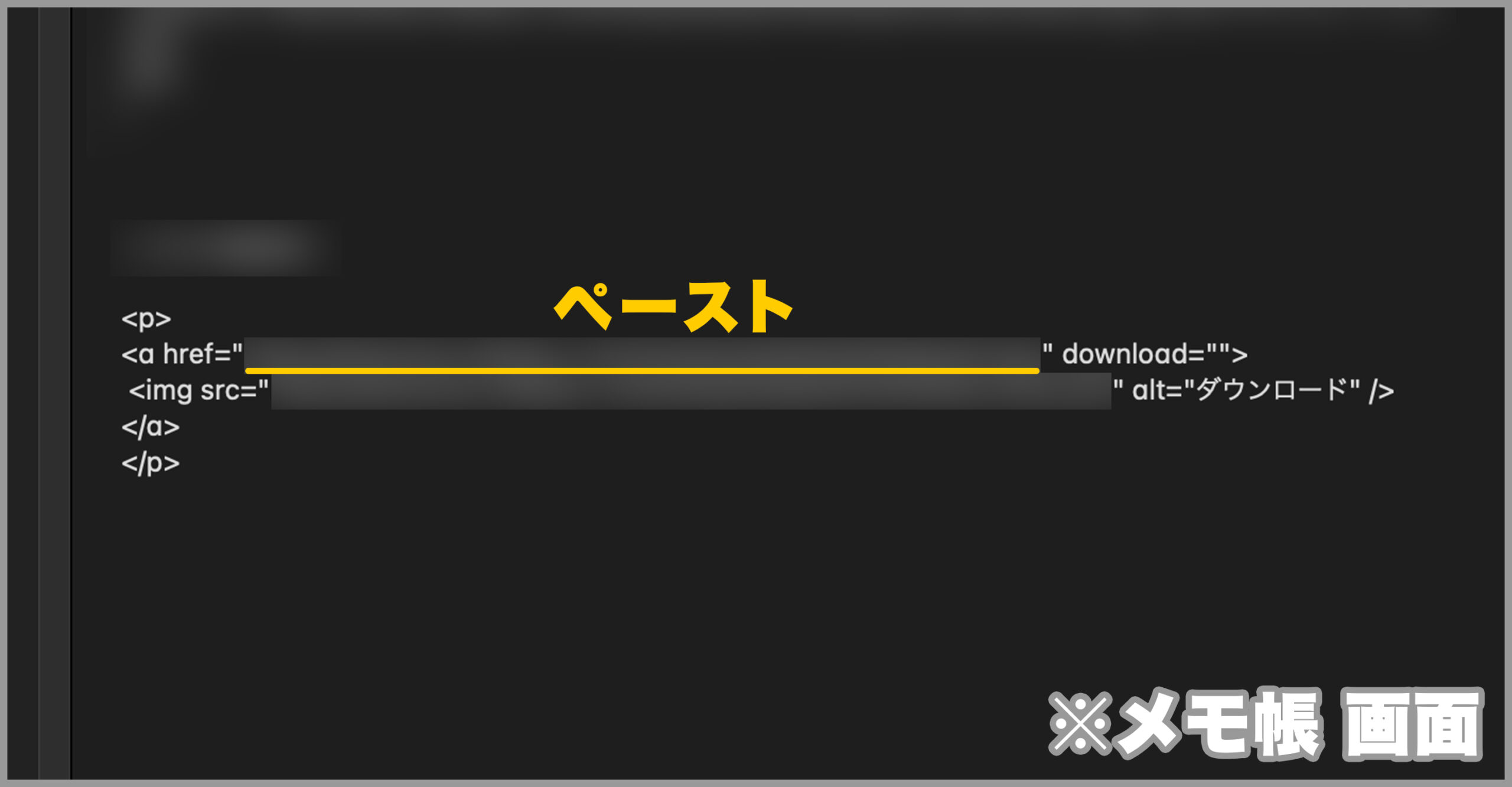
<p>
<a href="ユーザに届ける素材URL" download="">
<img src="ダウンロードボタンURL" alt="ダウンロード" />
</a>
</p>
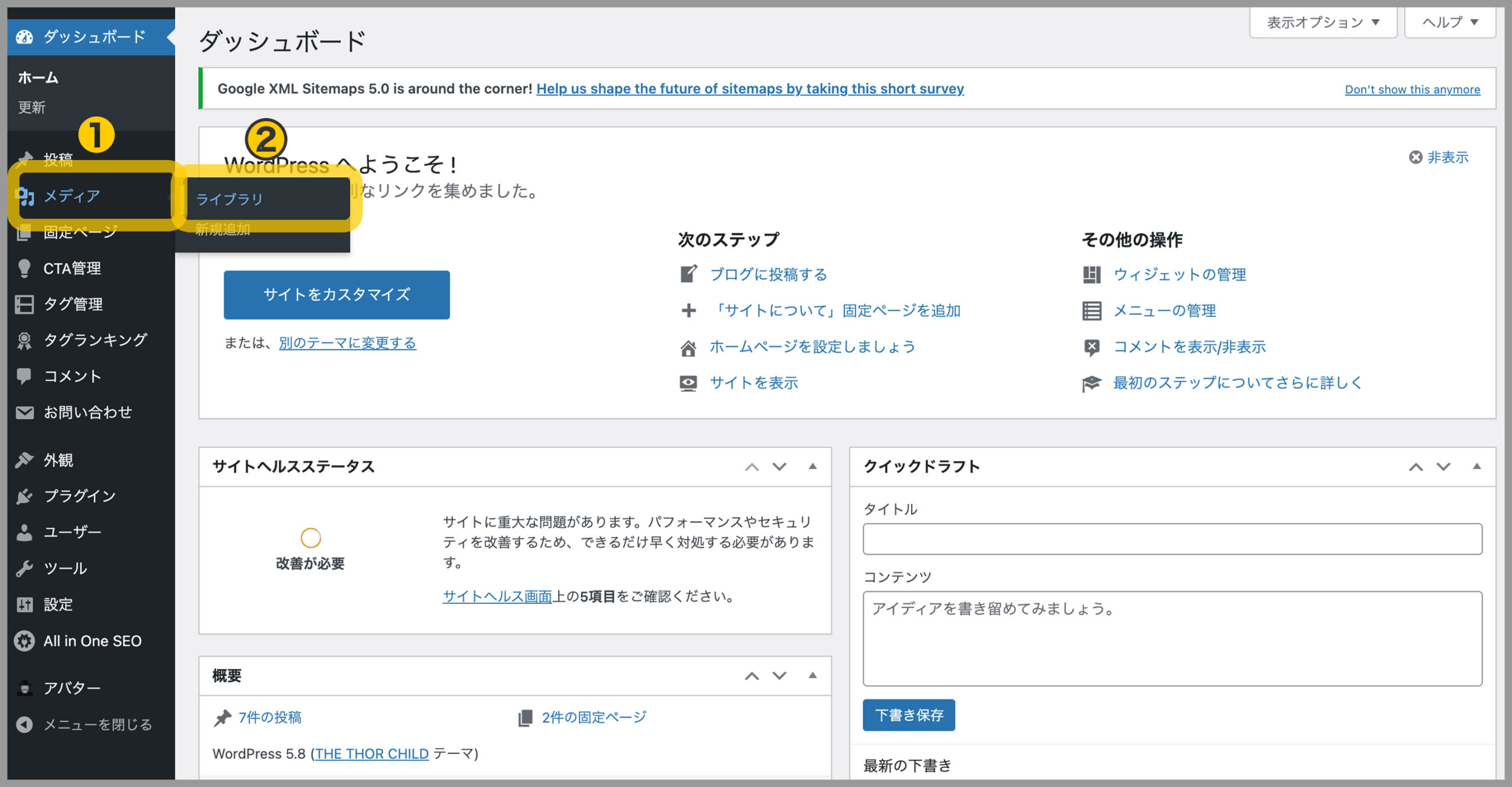
2.【ダウンロードボタンを追加】WordPressの「メディア」から「ライブラリ」をクリック

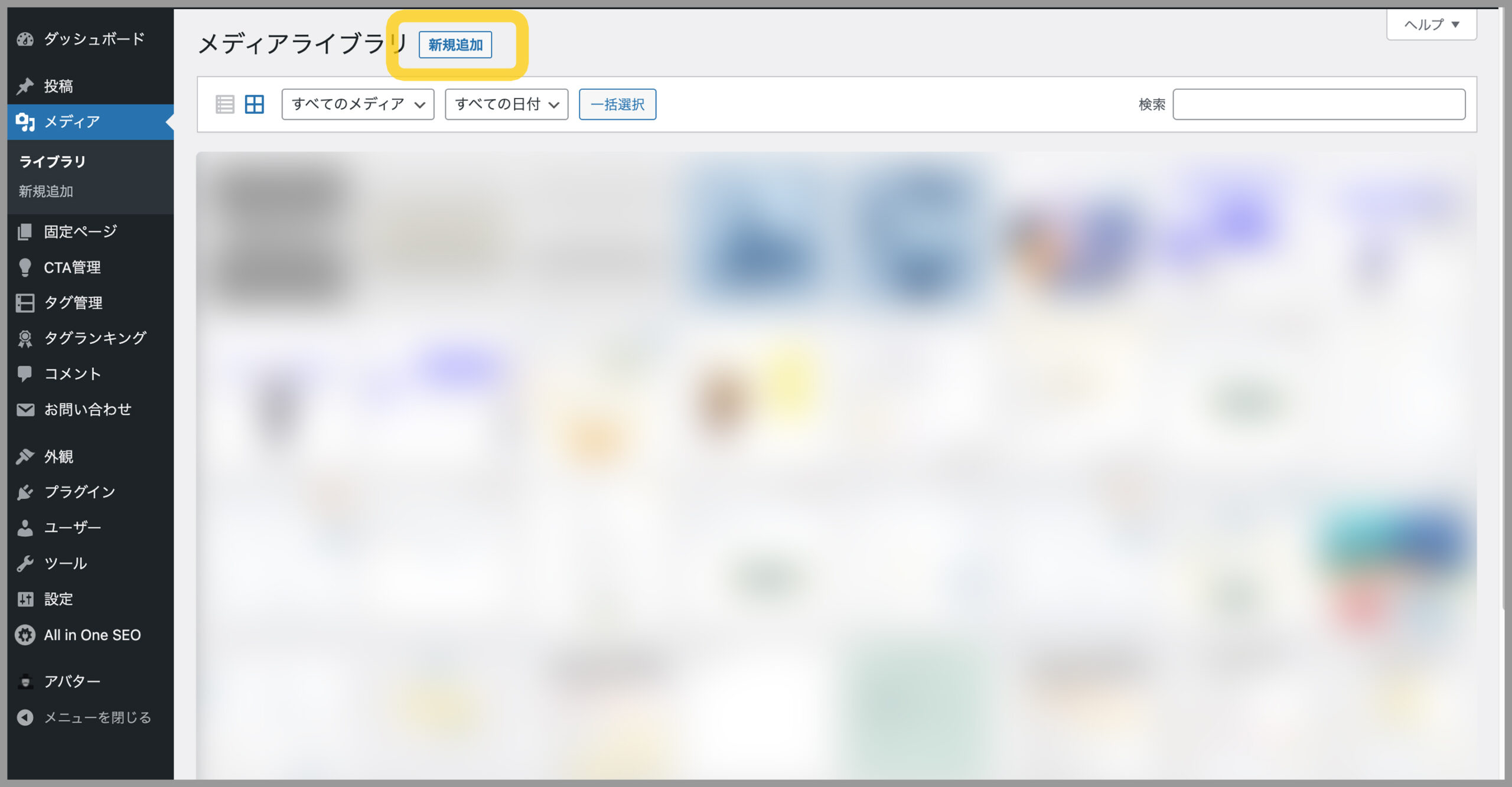
3.「新規追加」をクリック

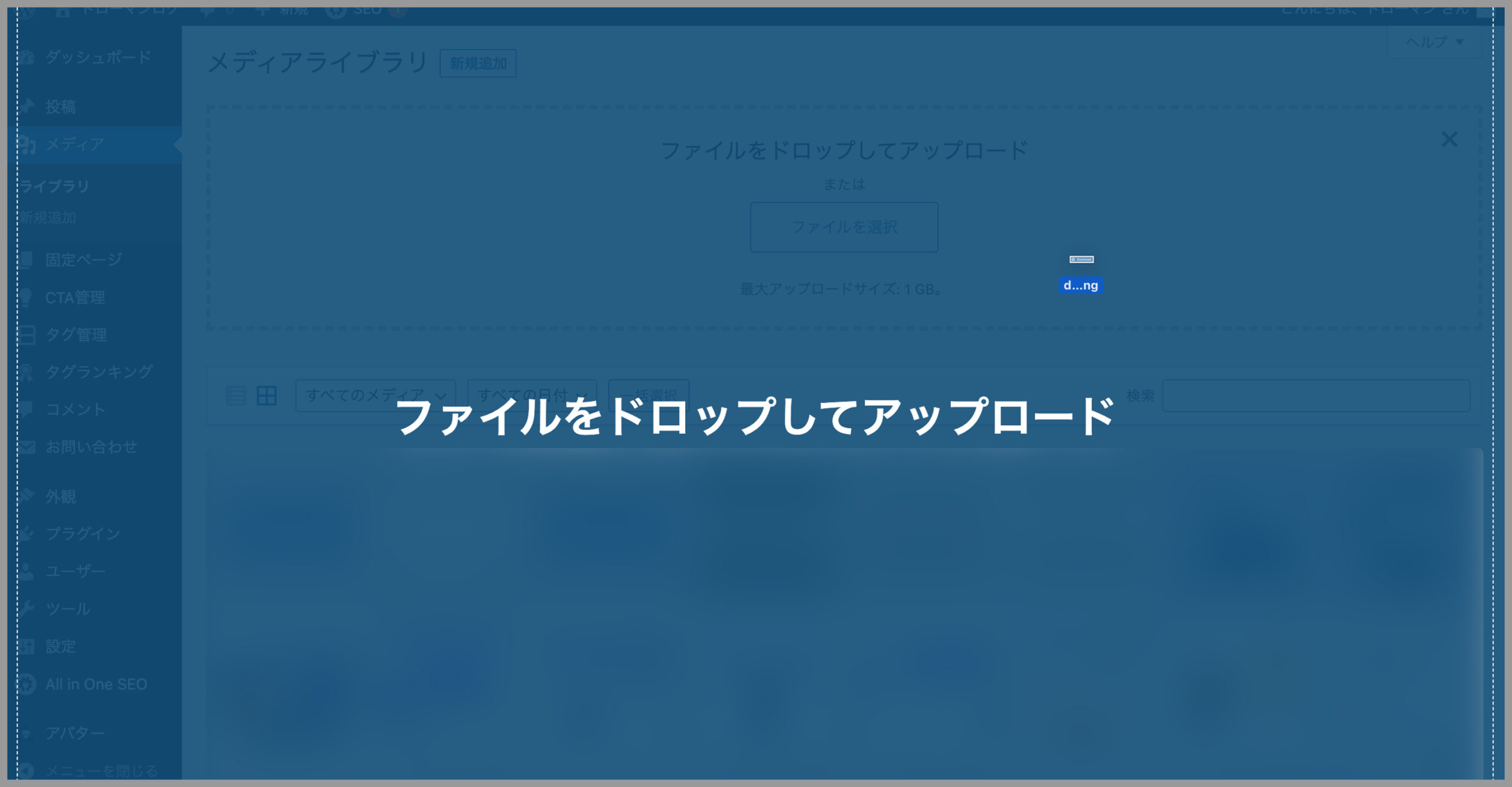
4.まずは「ダウンロードボタン」をドラッグ&ドロップ
※「ファイルを選択」からも読み込みができます。

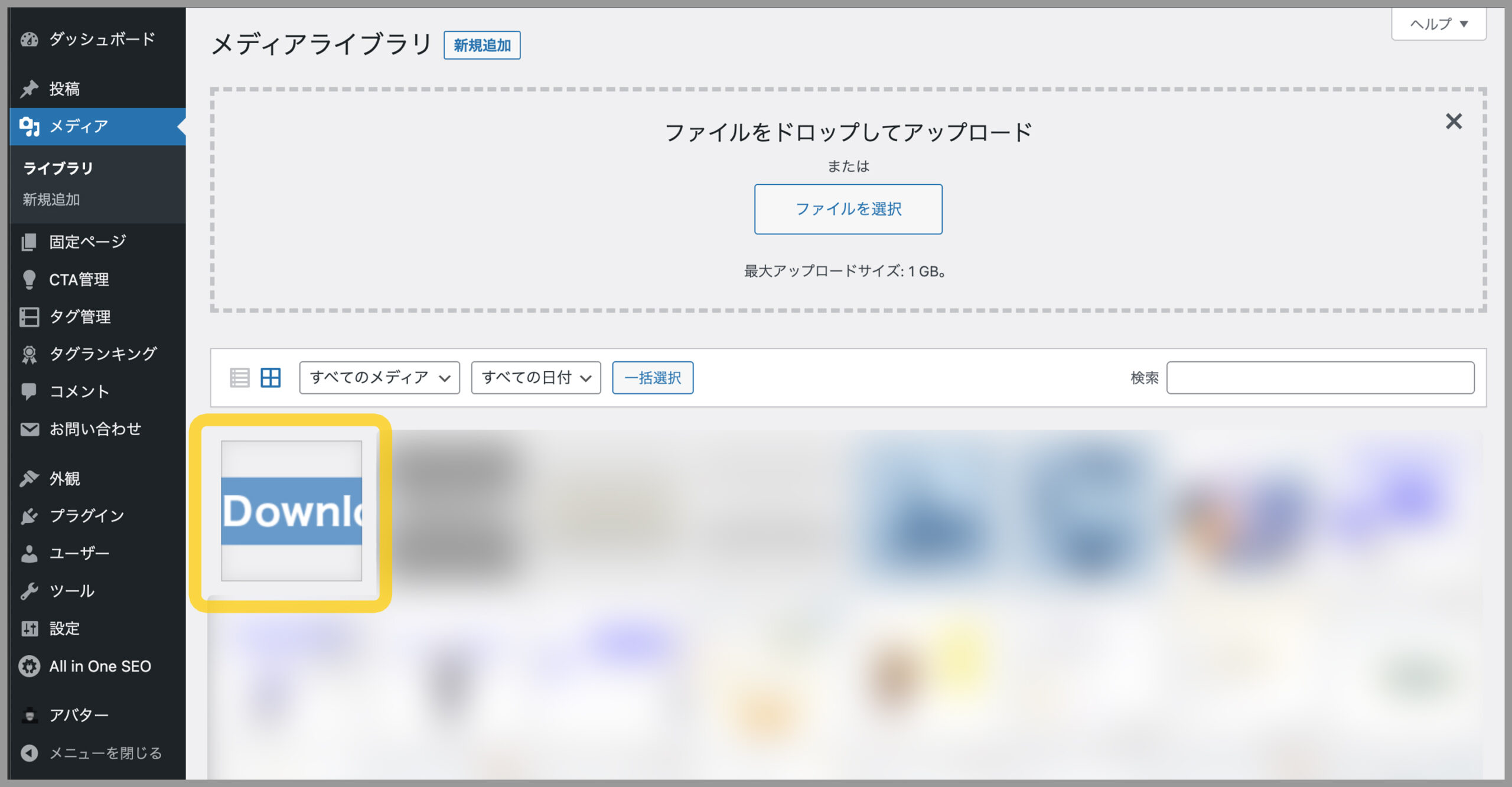
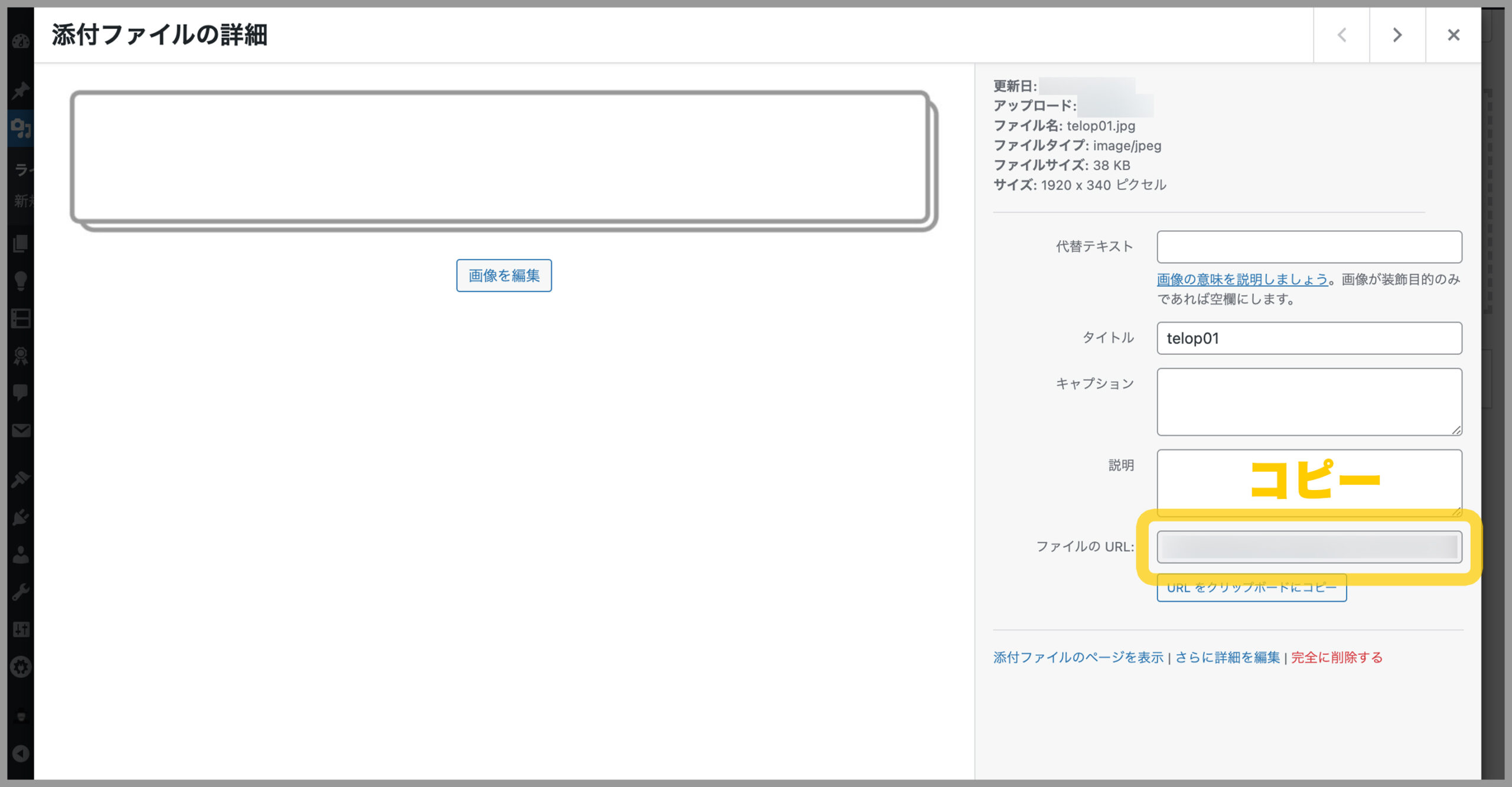
5.読み込んだデータをクリック

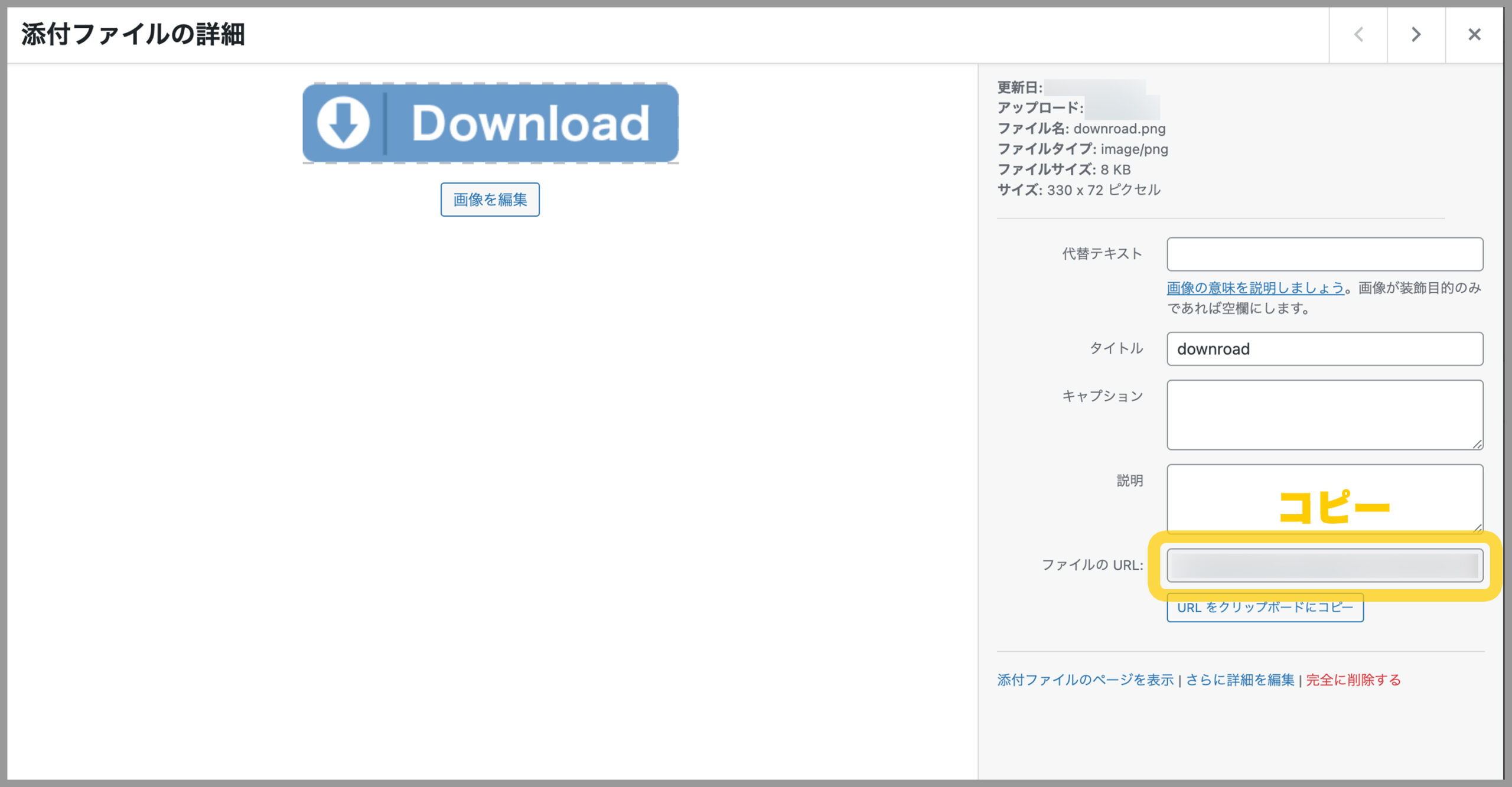
6.「ファイルのURL」を全てコピー

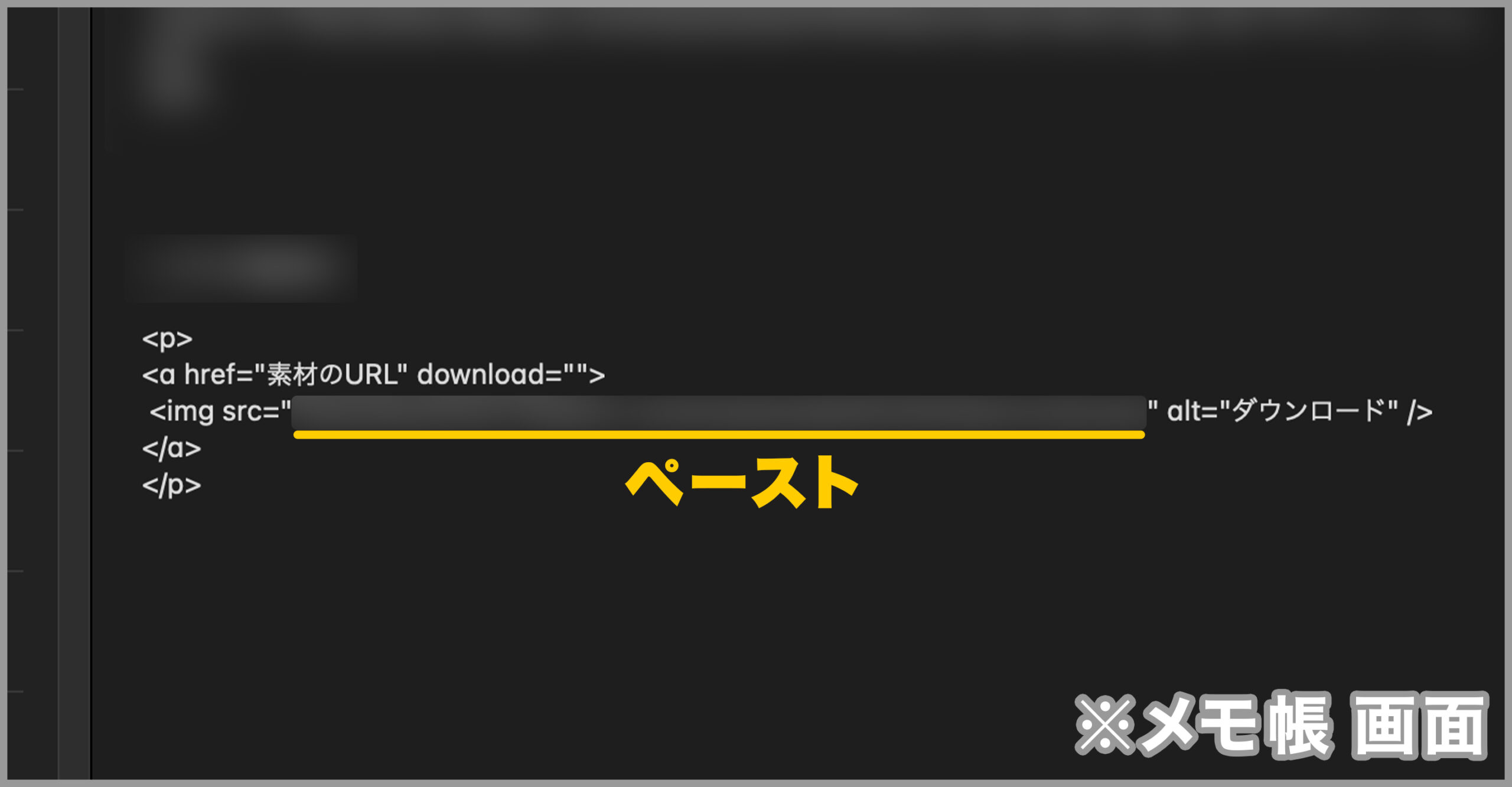
7.メモのHTMLの「ダウンロードボタンURL」に 6.のURLをペースト
「”」の全角半角の変換注意!

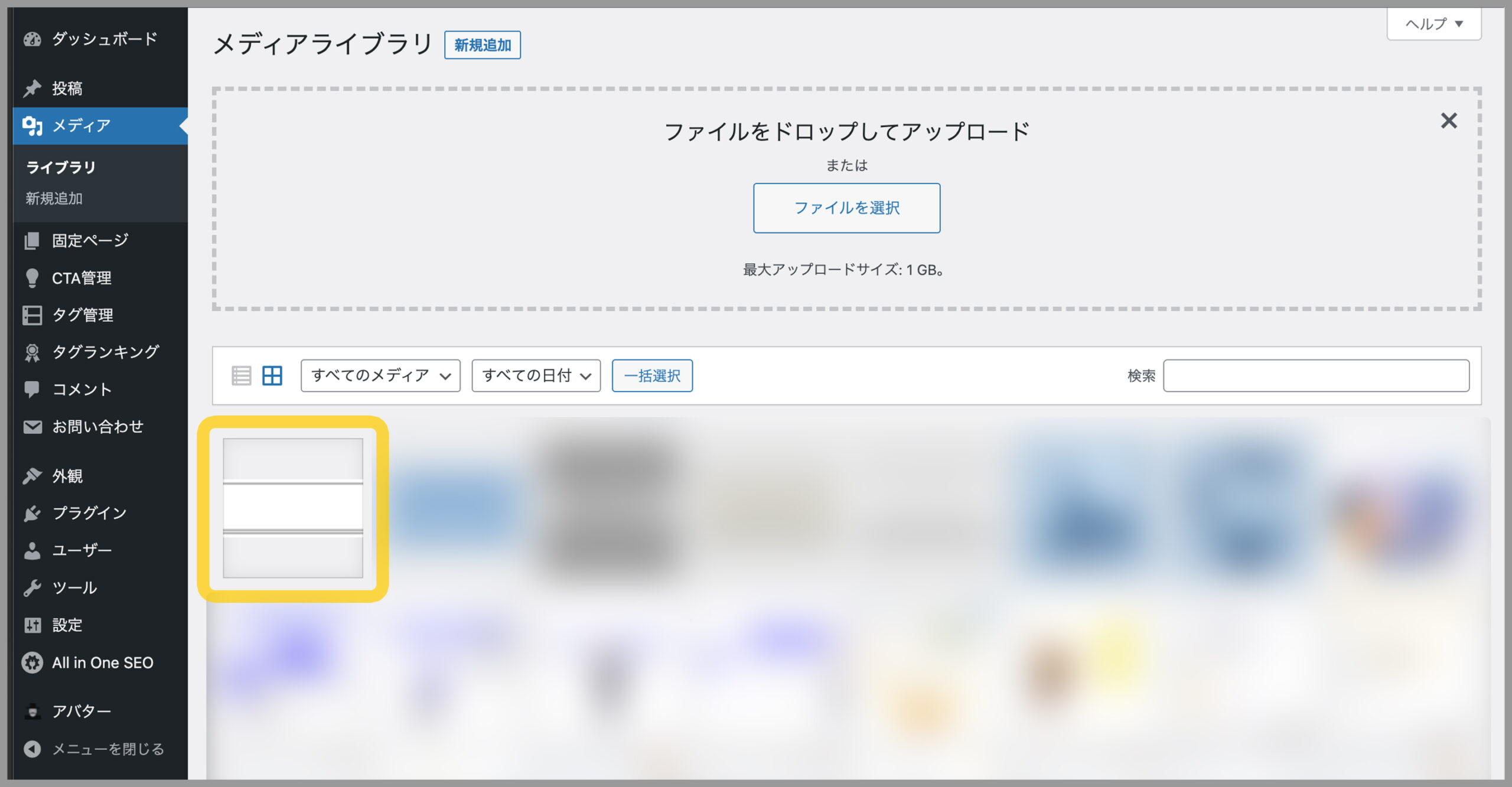
8. 【ユーザに届ける素材を追加】3.〜と同じように「ユーザに届ける素材」をドラッグ&ドロップ、データをクリック
※「ファイルを選択」からも読み込みができます。

9.「ファイルのURL」を全てコピー

10.メモの「素材URL」に9.のURLをペースト
「”」の全角半角の変換注意!

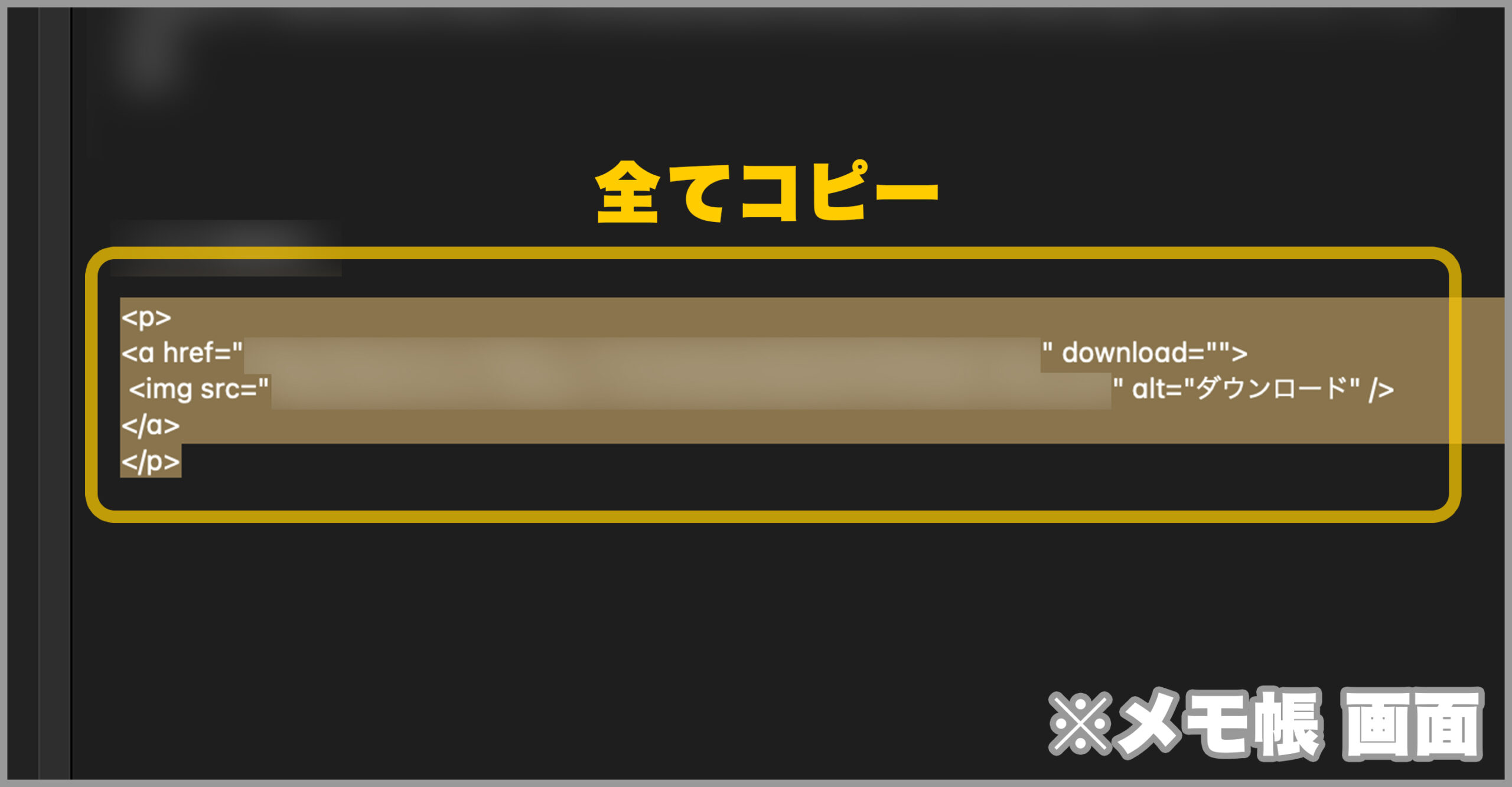
11.完成したHTMLを全てコピー
「”」の全角半角の変換注意!

12.「投稿」の「投稿一覧」をクリック
いよいよ投稿にダウンロードボタンを配置します。

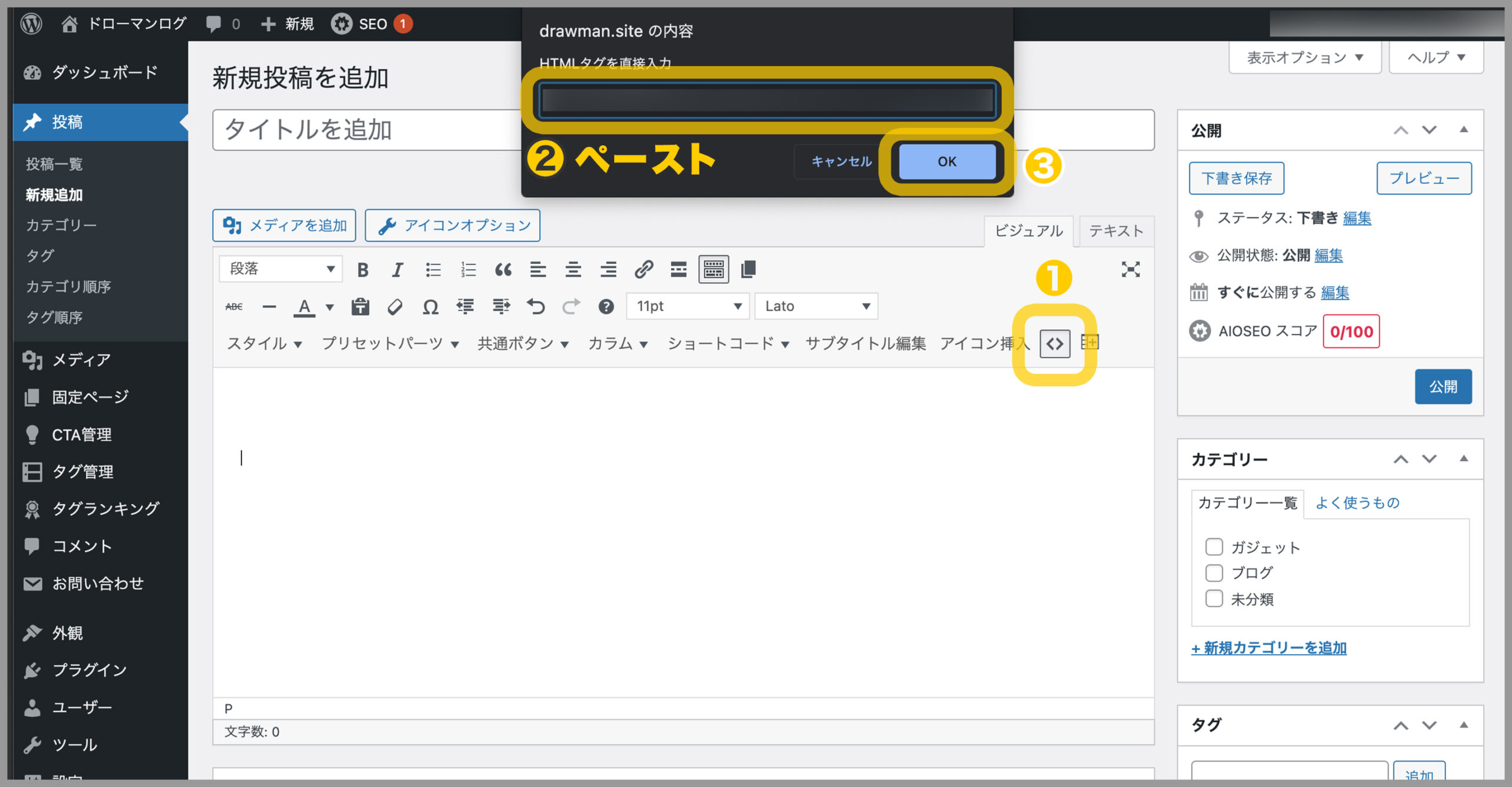
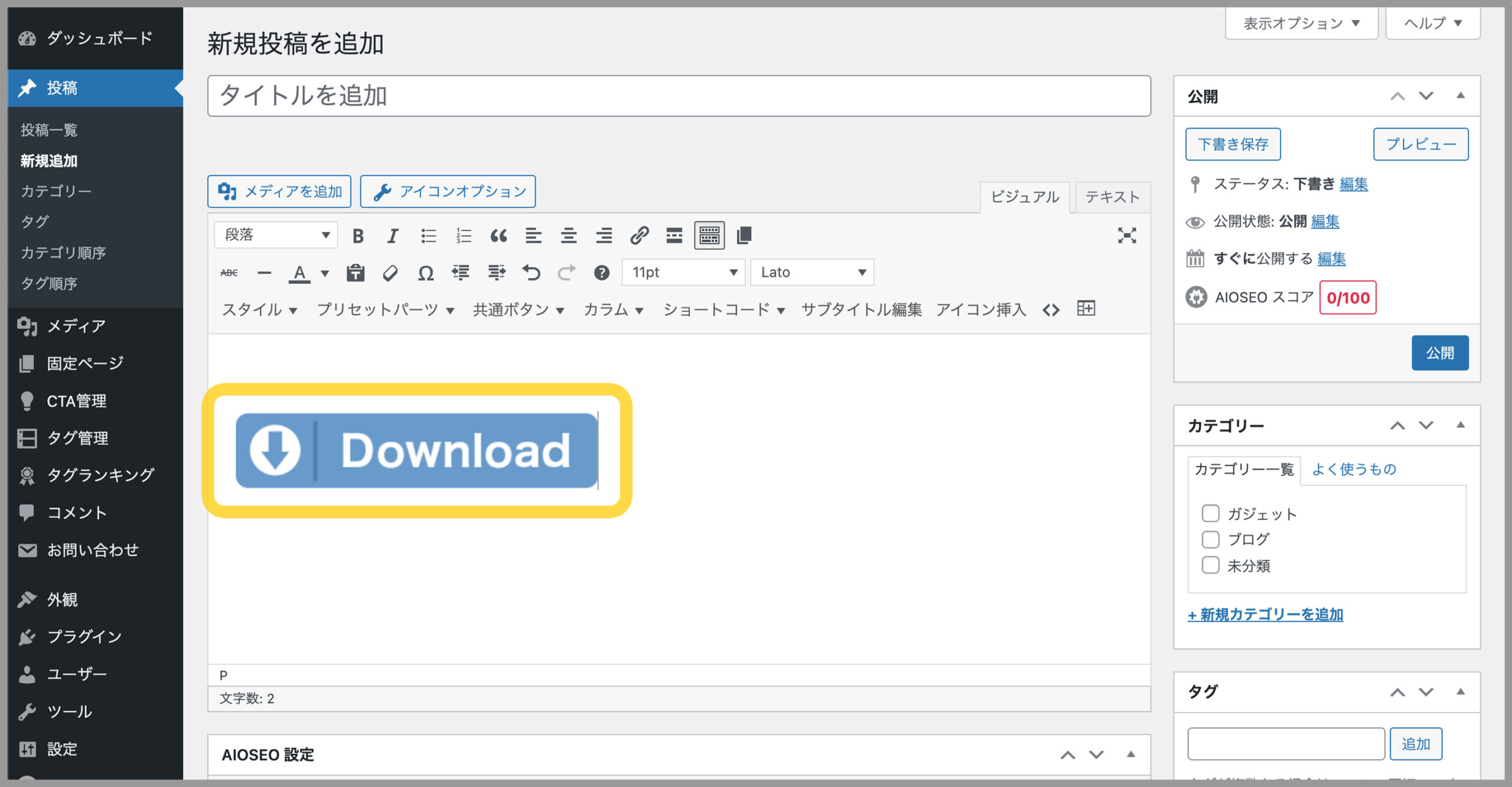
13.「<>」のボタンをクリックし、コピーしたHTMLをペースト
※Classic Editorを使用した画面です。

14.配置完了

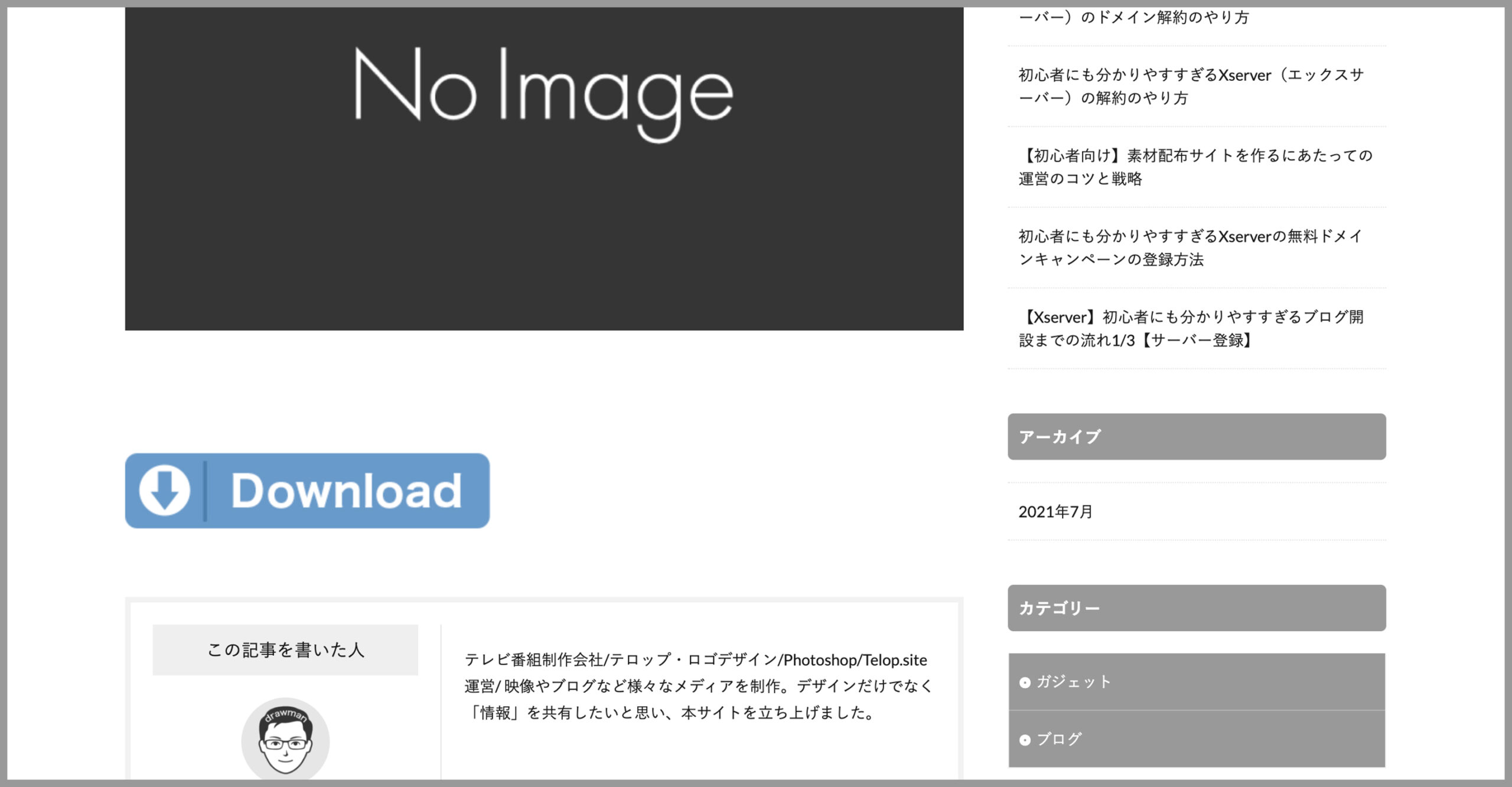
15.プレビュー画面で確認

まとめ

いかがでしたでしょうか?
とても簡単だったと思います。
これは完全フリー素材向けの内容なので、「有料」や「限定配布」、「ダウンロード数の計測」には少し向かないやり方です。
自分オリジナルの世界観を求める方は、非常に便利なHTMLなので、覚えていて損はないかと思います。
また、今後素材数・ページ数が増えても、HTMLを「ユーザに届ける素材」のURLだけ変更すれば、ずっと楽にダウンロードボタンが作れるます!
あなただけの素材配布サイトが完成しますようにー